D-optic – інтернет-магазин, який продає медичним установам професійні, вживані мікроскопи за нижчою ціною, ніж на ринку.
До початку співпраці:
- Сайт інтернет-магазину мав непривабливий дизайн, тому контекстна реклама не приносила очікуваного результату.
- Сайт мав незавершений вигляд, де-не-де на сторінках стояли “шаблонні тексти”.
- Верстка сайту не адаптувалася під мобільні пристрої.
- Окрім того, карточки товарів, які були представлені шаблоном Wix, розміщали інформацію неправильно. А це в свою чергу унеможливлювало розмістити правильну інформацію, яка б спонукала до продаж.
- Сам функціонал ресурсу не дотягував до стандартів сучасного інтернет-магазину.
- Клієнта не влаштовувало те, що за умови вдало налаштованої контекстної реклами, продажі не відбувалися.
Після попереднього аналізу було підтверджено, що сайт низько конверсійний і потребує оновлення. Тому в процесі розробки інтернет-ресурсу ми активно співпрацювали з клієнтом і в подальшому отримали від нього всю необхідну вихідну інформацію щодо сегменту ринку, в якому він працює. Саме відкритість клієнта та готовність до постійної взаємодії дозволяли нам розробити web-інструмент, що збільшує продажі.
Завдання
Розробити високоякісний та професійний продукт, який закривав би питання швидкої оплати товарів через інтернет-магазин з розмежуванням по бюджету.
Штат команди: інтернет-маркетолог, дизайнер, верстальник, копірайтер та Python-програміст.
Виконані роботи:
Етап 1. Аналіз ринку та виокремлення найкращого
Етап 2. Колористика і ЦА
Етап 3. Розробка прототипів сторінок
Етап 4. Розробка логотипу
Етап 5. Адаптивність та інші деталі
Сайт – https://d-optic.com.ua/
Етап 1. Аналіз ринку оптики та виокремлення найкращого
Аналізуючи сайти конкурентів, ми побачили, що вибирати у клієнтів є в кого – на ринку є досить серйозні гравці. Наше завдання – переграти їх в плані дизайну та зручності користування ресурсом.
Зібравши гідний список конкурентів та оцінивши побажання клієнта, ми визначили головні пріоритети в роботі:
- інтуїтивно зрозумілий, зручний та сучасний інтерфейс
- багатофунціональність сайту
- зручність перегляду товарів та здійснення замовлення через сайт
- конверсійність та захоплення уваги користувача
Етап 2. Колористика та ЦА
Синій, білий, жовтий. Чому саме така колористика?
Синій асоціюється не лише з бізнес-середовищем. Синій, зелений, синьо-зелений давно стали кольорами медицини. А продавати товари клієнт продає саме закладам медичного сегменту – стомалологам, хірургам тощо.
Поєднання синього та білого не відволікає від поданого контенту, а жовтий акцентує увагу на потрібному.

Після цього робота продовжилась наступним етапом: виготовлення прототип-макету, в якому ми детально розписали перелік елементів, які реалізовані на сайті.
Після погодження клієнтом прототип був переведений у дизайн-макет, який відображав дизайнерське рішення з можливістю взаємодії з елементами на сайті.
Після цього розпочався етап програмування.
Етап 3. Програмування
Інтернет-ресурс багатофункціональний та витримує великі навантаження. Це досягається завдяки програмуванню на мові Python та кешуванням кожної сторінки для зменшення об’єму інформації, яка передається.
Для цього проекту було розроблено індивідуальне рішення для інтернет-магазину, який виготовлявся в сумісництві з компанією-партнером, що взяла на себе частину робіт з програмування.
У випадку покупки користувачем низько-вартісних товарів, оплата відбувається завдяки внутрішньому функціоналу, а саме – підключення до LiqPay API (власником якої є Приват Банк). У тих випадках, коли на сайті покупець замовляє товар, який належить до високо-вартісної категорії — вся інформація приходить прямо до менеджера, а не направляється через LiqPay.
Етап 4. Верстка та інші деталі
Верстка сайту адаптивна та підлаштовується під всі наявні мобільні та десктопні рішення екранів, швидкість виконання дій на сайті та зрозумілість інтерфейсу дозволяє користуватись інтернет-магазином навіть тим людям, які з комп’ютером “на Ви”.
Кінцевий продукт нашої роботи – це багатофункціональний сайт, який відповідає вимогам клієнта. Інтернет-магазин дозволяє витримувати велике навантаження у процесі запуску рекламних кампаній, коли трафік на сайт йде «хвилями» (через прохання клієнта, за винятком постійного притоку клієнтів з SEO).
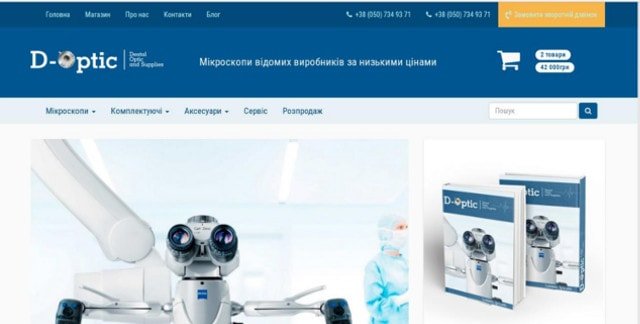
Оновлений дизайн сайту відповідає сучасним потребам бізнесу.
Етап 5. Наповнення контентом та просування
У процесі наповнення сайтом базовим контентом, ми стикнулись з тим, що у компанії є власна досить цікава історія, але вона за якихось причин не висвітлена для загалу. Було прийнято рішення презентувати історію компанії для всіх на сайті. Так, через декілька днів завдяки нашому копірайтеру з’явився захоплюючий та унікальний текст.

Продовження шукайте на сайті 😉
Після цього нам здалося що картина не повна і дали запит власнику на фотосесію всього колективу його компанії, щоб органічно розмістити фото у розділі “про нас”.
Ось що у нас вийшло.

Окрім сторінки “про нас”, ми співпрацювали із замовником по заповненню блогу. Це був цікавий досвід, знову ж такий з новою для нас тематикою.

Під час наповнення сайту проводилась робота також і над SEO просуванням проекту.
Опісля співпрацю вирішено продовжити. Наразі клієнту надаються різного роду консультації (бізнес-процеси, керування сайтом, розширення бізнесу) та ведуться роботи по SEO.
Статус проекту: в роботі.
>>>>>>>>>>>>>